아마도 이게 Hexo로 블로그 만들기,의 마지막 포스팅이 되지 않을까 싶다.
여섯번째 포스팅의 주제는 댓글기능이다.
이카루스 테마 페이지에선 Comment 기능으로 언급되어있고, disqus라는 서비스를 사용할 계획이다.
disqus?
나도 사실 얘가 뭔지는 잘 모른다.
disqus의 홈페이지에 접속해보면
Disqus helps publishers increase engagement and build loyal audiences
라는 문구가 대문에 걸려있다.
뭐..구글 번역을 돌린 뒤에 나온 문구를 조금 의역해보자면
Disqus는 게시자와 다른 사람과의 소통을 원활히 할 수 있고 그로인해 원만한 사잇관계를 건설할 수 있다…
..라고 내 맘대로 의역해본다.
그냥 글 쓴 사람이랑 글 보는 사람이랑 서로 의견을 주고 받을 수 있는 대화의 장, 뭐 이런 느낌 이랄까.
disqus, 한 번 해보자.
일단 disqus 서비스를 이용하려면 당연한 이야기지만 해당 서비스에 가입을 해야한다.
disqus 홈페이지로 이동하여 가입을 하자.
가입을 하는 방법은 페이스북, 트위터, 구글 계정으로도 가능하며 찝찝하다면 Sign-up으로 가서 직접 가입하도록 하자.
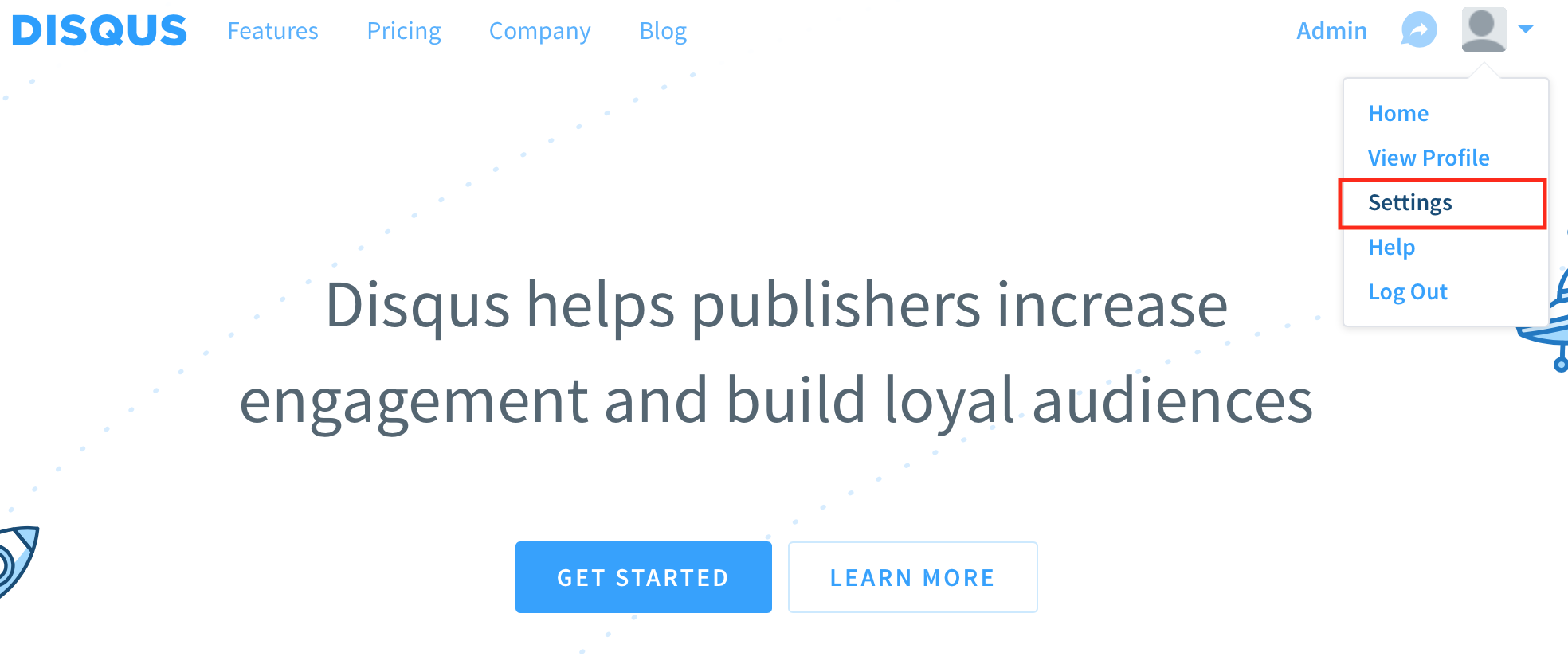
가입을 하고 로그인을 했다면 메인화면에서 우측 상단에 있는 사람 모양의 아이콘을 눌러보자.

사람 모양의 아이콘을 누르면 위 이미지와 같은 메뉴들이 나오는데 저기서 Settings 를 눌러보자.

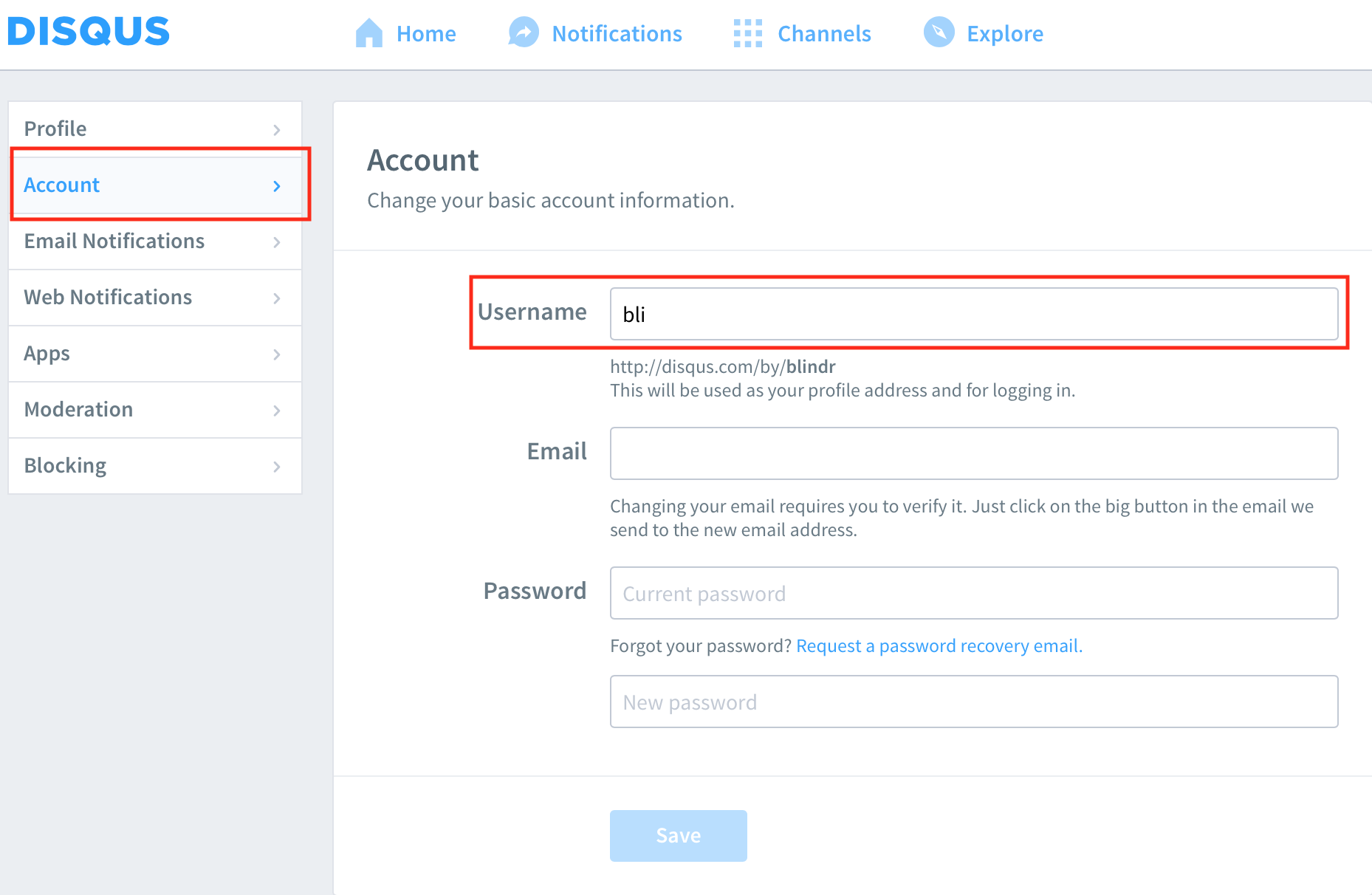
Settings를 누르면 나오는 화면이다.
사용자 모양의 아이콘을 누르고 Settings를 눌렀으니 당연히 해당 계정에 대한 설정 페이지로 이동을 하는데
이때 좌측에 떠 있는 메뉴 박스를 보면 Account 라는 항목이 있다.
이름만 봐도, 아 얘가 뭔가 계정 연계 같은 걸 담당하고 있을 것 같다 라는 느낌이 든다, 눌러보자.
누르면 위 이미지처럼 Accout 항목에 대한 설정이 나오는데 그 중에 가장 상단에 있는 Username 을 주목해야 한다.
위 스샷에서는 bli로 적혀있지만, 저건 글을 작성하는 나의 계정이 이미 적용된 직후라 그렇고
처음에는 뭔 소린지 알 수도 없는 문자들이 적혀있을 것이다.
해당 값이 disqus 기능을 사용하기 위해 필수로 알아야하는 계정의 값이며
몇몇 설정에서는 disqus shortname 이라고 쓰이기도 한다.
해당 값을 내가 사용하려는 username 으로 수정하고 저장해주자.
당연한 말이지만, 유니크한 값이며 여기서 명시한 이름을 통해서 disqus측에서 제공하는 댓글러 서비스를 이용할 수 있다.
댓글러 서비스란 몇 개의 사이트에서 해당 Account로 disqus 기능을 쓰는지 이번 주에 댓글은 몇 개인지등의
대시보드성 서비스를 제공해주는 것을 말한다. 이는 disqus 홈페이지에서 확인할 수 있다.
username을 설정했다면 꼭 기억해두도록 하자.
이제 아래에서 써야하니까.
이카루스 테마에 적용하기
사실 이 부분은 정말 간단하다.
이카루스 테마 안에 _config.yml 에 보면 Comment 설정값에 대한 영역이 있는데
여기에 disqus에서 할당받은 shortname(disqus settings 페이지에선 username)을 넣어주기만 하면 끝난다.
자동으로 설정이 되는 거다.
만약 이카루스 테마를 사용하지 않을 경우엔 disqus에서 할당해주는 스크립트 코드를 직접 넣어주거나
코멘트가 나와주길 바라는 레이아웃에 설정을 해줘야 하는데..이카루스 테마의 경우 이미 관련코드는 물론이고
설정값에 shortname을 넣는 것만으로 그 값을 읽어가서 그 간의 댓글과 멘트를 달아준다.
다만, 주의할 점이 있는데 이카루스 테마에서 사용할 경우
root 디렉토리의 _configy.yml에서 URL 설정을 별도로 해줘야 한다는 것이다.
URL 설정파트에 보면 url 이라는 설정항목이 있을텐데 이 값은 그간 블로그를 만드는 포스팅에서도 신경쓰지도, 건드리지도 않았었다.
값을 지정하지 않아도 블로그에 접속하는데 무리가 없어서다. 즉, 사실상 쓰이는 곳이 없다고 판단되었던 이유였다.
그런데 이번에 코멘트 기능을 넣으면서 발생했던 문제점이 있었는데 메인 화면의 포스트들 하단에 기존에 존재하던 Share 버튼 외에도 Comments 라는 버튼이 생성된 거다.
그리고 이 Comments 버튼을 누르면, 이상하게도 해당 포스트의 댓글들이 나와야되는데..Bookmark인지 뭔지 하는 이상한 사이트로 이동한다.
그래서 처음엔 이게 뭐지, 버그인가 싶었다.
이카루스 테마를 사용할 때는 별도로 무언가 설정이 필요한데 내가 미처 찾지 못 했나..어디지, 어디지 하며 한참을 헤맸다. 그러다 해당 버튼이 이동하는 링크를 복사해서 직접 봤는데…http://yoursite.com/tech_blog/년/월/일/포스팅타이틀#코멘트 와 같은 형태였다.
즉, Comments를 누르면 해당 글로 이동해서 코멘트를 달 수 있도록 기능 설계가 되 있는 것이었다.
그리고 이때 쓰이는 값이 _config.yml에 설정된 url 값이었다.
(생각해보니 당연하다..호스팅 되는 주소를 코드내에서 알 리가 없지 않은가?)
그래서 이카루스 테마에서 disqus를 통해서 댓글 기능을 사용하려 한다면
url 설정값을 실제 호스팅되는 곳의 URL로 변경을 해줘야 한다.
그러면 아주, 잘, 동작을 할 것이다.
(물론 적용 후 로컬에서 테스트 하고 싶다면 localhost:4000 어쩌구로 해야겠지만, 실제 deploy할 땐 수정을 잊지 말아야 한다.)